Pasul 1
Deschide un nou fisier Photoshop de dimensiunea 600x200 px
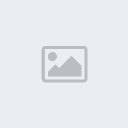
Creaza o forma care sa se incadreze in noul document cu Rounded rectangle tool si coloreaza selectia cu un gradient ca in imaginea de mai jos:

Pasul 2
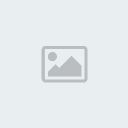
Selecteaza un dreptungi in partea stanga a formei si coloreaz-o cu o culoare mai deschisa. Fa la fel pentru un dreptunghi mai mic situat in josul acestuia dar cu o culoare mai inchisa:
Pasul 3
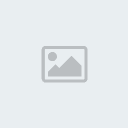
Vom defini un pattern pentru primul layer creat. Deschidem un nou fisier photoshop de dimensiunea 3x3px si il marim pana la 1600%. Coloram patratelul cu 3 patratele mai mici in felul urmator:

De la Edit > Define pattern defineste pattern-ul si denumeste-l pentru a il tine minte in viitor. Inchide acest fisier
Pasul 4
Revenim acum la fisierul initial:
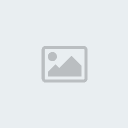
Layer > Layer style > Pattern overlay cu urmatoarele setari:

Iata ce am obtinut:

Pasul 5
Acesta este pasul in care vom adauga logo-ul creat in tutorialul precedent, vom adauga text si slogan:

Pasul 6
Vom adauga o imagine in dreapta headerului. Aceasta este imaginea mea dintr-o colectie de stock photos care o am in calculator. Dvs puteti gasi imagini asemanatoare de la site-ul:
www.site.roIata imaginea mea:

Va voi invata acum cum sa decupati o imagine intr-un mod care nu este destructiv. Adaugati o masca layerului cu poza apasand pe butonul de mai jos

Selectati unealta brush in masca creata si cu negru click pe spatiile care nu va intereseaza. Veti observa ca va deveni transparent locul in care utilizati unealta brush. Puteti modifica marimea uneltei cu tastele "[" si "]" mai mica respectiv mai mare. Faceti unealta mai mica in locurile stramte si mai mare unde este mai mult loc de sters. Daca ati gresit intr-un loc inversati culorile si daca colorati cu alb pe masca in modul brush veti observa ca ce ati sters revine la locul sau. Modul in care se foloseste Layer mask face diferenta dintre un utilizator experimentat si unul incepator in Adobe Photoshop.
Dupa ce ati decupat imaginea redimensionati-o si pozitionati-o in partea dreapta a headerului. Iata ce am obtinut eu: